Скрипт кнопка плюс один (+1) | Google+, developers, вставить значок, авторство
- Категория: Компьютер и интернет
- Создано 23.03.2012 07:00
Урок №30 Скрипт кнопка плюс один (+1) | Google+, developers, вставить значок, авторство
 Уважаемые читатели! Сегодня хочу отметить урок для веб-мастеров про уникальную кнопку плюс. В моём блоге я когда-то делал урок на эту тему, но данный урок решил обновить дополнительной интересной информацией. Вот в этом уроке "Урок №20 Кнопка +1 (плюс один) Скрипт | Google веб-мастер" все прохождения пути будут похожие, но с дополнительным подходом. Почему это я так? Потому, что рассказ пойдёт об исключительном сервисе Developers, в котором Google собрал всё в одном месте. В сервисе Developers имеются хорошие инструменты для вставки на блог/сайт. Google предлагает возможность вставить к себе в блог уникальный код кнопки плюс один, у которой имеются два вида значка. Если вставить сразу два значка, то вам надо создать страничку в Google+. В принципе можно по отдельности взять коды, и вставить один идентификатор с одного профиля, если конечно не хочется создавать страничку в Google+.
Уважаемые читатели! Сегодня хочу отметить урок для веб-мастеров про уникальную кнопку плюс. В моём блоге я когда-то делал урок на эту тему, но данный урок решил обновить дополнительной интересной информацией. Вот в этом уроке "Урок №20 Кнопка +1 (плюс один) Скрипт | Google веб-мастер" все прохождения пути будут похожие, но с дополнительным подходом. Почему это я так? Потому, что рассказ пойдёт об исключительном сервисе Developers, в котором Google собрал всё в одном месте. В сервисе Developers имеются хорошие инструменты для вставки на блог/сайт. Google предлагает возможность вставить к себе в блог уникальный код кнопки плюс один, у которой имеются два вида значка. Если вставить сразу два значка, то вам надо создать страничку в Google+. В принципе можно по отдельности взять коды, и вставить один идентификатор с одного профиля, если конечно не хочется создавать страничку в Google+.
Чем удобен значок Google+? Нажав на значок, посетитель может добавить вас в круги Гугл+ прямо на вашем блоге/сайте. У этой кнопки/значка есть ещё одна интересная деталь, после вставки кода, Гугл в состоянии извлечь данные, и может определить разметку, вернее определить авторство блога/сайта, и ваша веб-страница в поисковой выдаче результатов будет выглядеть красиво, в уроке покажу пример об этом.
Итак, урок:
Установить кнопку/значок Google+
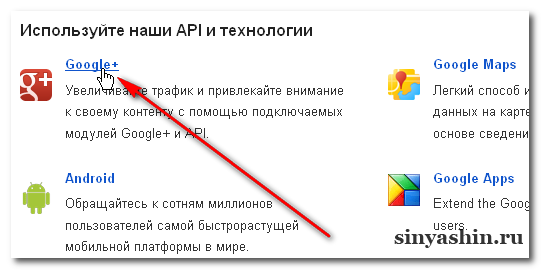
- 1. Давайте сразу зайдём в сервис Developers, и убедитесь, что вы зашли в аккаунт Гугл. Как вы зашли в сервис Developers и если сайт на английском языке, то обязательно измените на родной язык. Он находится в районе футера внизу справа. После этого по центру главной страницы Developers ищем подзаголовок "Используйте наши API и технологии", затем жмём на кнопку "Google+".
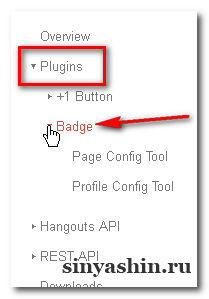
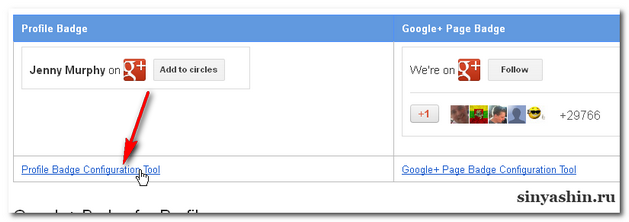
- 2. Перед вами откроется рабочий интерфейс и в меню "Google+ Platform" жмём в списке "Plugins", потом "Badge". И здесь вам надо выбрать какой значок будете вставлять в свой блог/сайт, об этом я говорил выше, что можно взять код по отдельности, такой вариант лучше. Выбираем одинарный значок, и жмём на кнопку "Profile Badge Configuration Tool".
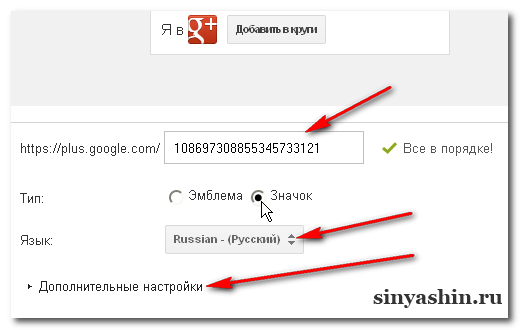
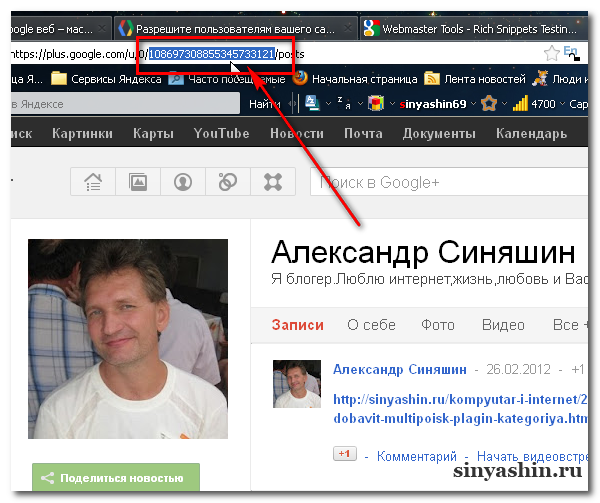
- 3. Перед вами открылась настройка и предварительный просмотр. Идем дальше. В поле "Введите идентификатор профиля Google+:" надо вставить идентификатор, его можно взять в вашем профиле Google+ (смотрите на картинку, где надо скопировать идентификатор). В адресной строке по среди адреса профиля надо выделить цифры, затем скопировать и вставить в поле "Введите идентификатор профиля Google+:". Подождите немного, и справа вы увидите надпись с галочкой "Всё в порядке!". Тип значка можно оставить по умолчанию, а вот выбрать язык на ваше усмотрение. В дополнительной настройке я изменил ширину.
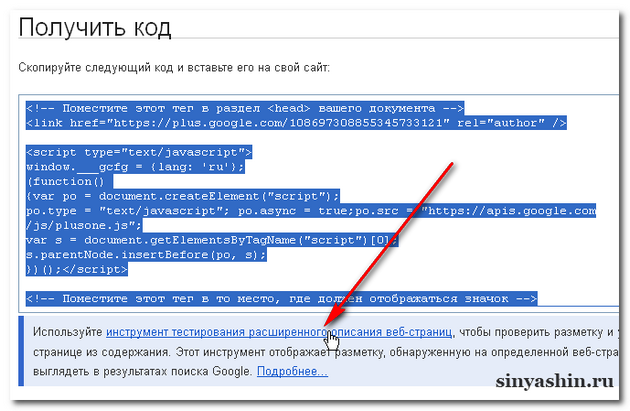
- 4. Спускаемся ниже, чтобы получить код, выделяем и вставляем на сайт. Стоп! Друзья мои не торопитесь, выслушайте меня. Действуйте, как рекомендую, сначала выделите и скопируйте только тег со скриптом "<!-- Поместите этот тег в раздел вашего документа -->", вставьте его в районе "HEAD" HTML-коде блога/сайта. А тег с кодом "<!-- Поместите этот тег в то место, где должен отображаться значок -->" вставьте его туда, где вы хотите, чтобы отображался значок. Так будет корректно работать. И через 2-3 дня вернитесь на эту же страницу. Зачем? Ниже кода, который вы получили, есть ссылка для проверки авторства. В тот день когда вы вставили код, Гугл вам сразу не ответит, это надо проделать позже. Жмите на кнопку "инструмент тестирования расширенного описания веб-страниц" и мы с вами проверим ваш блог/сайт на авторство и его данные.
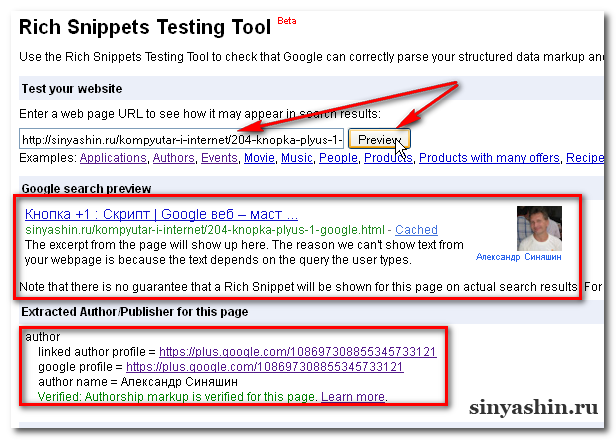
- 5. Ну, что ж проверим? Скопируйте адрес любой страницы с вашего блога/сайта и вставьте в поле, затем нажмите на кнопку "Preview". Чуть погодя и ниже Гугл предоставляет вам ответ, как в поиске результатов будет выглядит ваша ссылка, а ниже покажет ваши данные об авторстве. Если Google не ответил вам и предлагает проделать некоторые требования, надо будет выполнить, а то авторство публикаций вашего блог/сайт не подтвердится Гуглом.








Установить скрипт кнопку плюс один (+1)
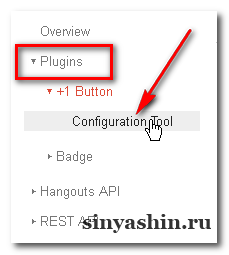
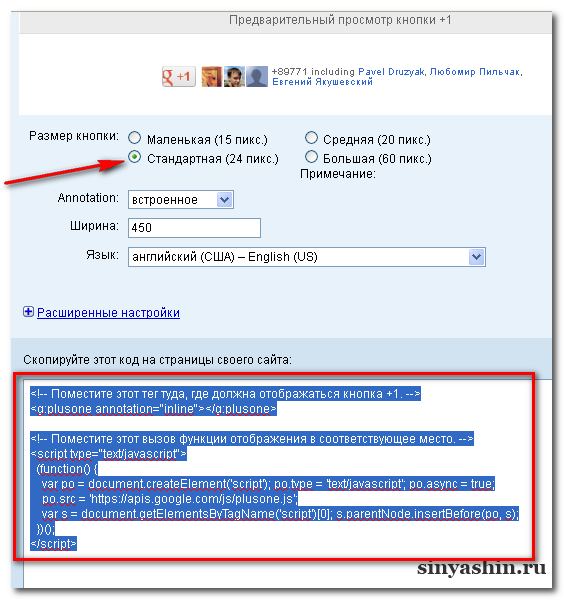
- 6. Вернитесь в меню "Google+ Platform", и жмём на кнопку "Plugins", затем в списке "Configuration Tool", после этого мы попадаем в лабораторию настройки кнопки плюс один (+1). Прежде всего, рекомендую вам внимательно подумать, какой вид кнопки плюс один (+1) вы желаете вставить к себе на блог/сайт: либо в опубликованном материале или в другом месте. Проставьте радиоточки в четырёх видах размеров и посмотрите, как они выглядят по дизайну блога/сайта, и ещё в строке "Annotation" выбрать позицию. После того как выбрали вид кнопки плюс один (+1), скопируйте код и вставьте в ваш блог/сайт. А этот код не нужно вставлять в районе "HEAD", вставьте его там, где вы хотите. Готово!


На этом урок заканчиваю. Будьте здоровы!
С уважением Александр Синяшин!
ВНИМАНИЕ!
Сайт для милых Дам здесь >>
Подпишитесь: Подписаться на Блог С.А.Ю.
Подпишитесь: Подписаться на С.А.Ю. Купоны и скидки
Мои сайты: С.А.Ю.
Поделитесь с друзьями!
Поддержите меня если Вы добрый человек
Вы также можете посмотреть и на других ресурсах:
Комментируйте в социальных сетях


 Подписаться
Подписаться
 RSS
RSS
